CSS中rotate,skew,scale混用
一、定义
- rotate: 定义 2D 旋转,在参数中规定角度。
- skew: 定义沿着 X 和 Y 轴的 2D 倾斜转换。
- scale: 定义 2D 缩放转换。
这其中每一个拎出来单独用,大家都没有什么问题,但一起用的话,就会有一些困惑
二、rotate 和 skew
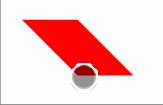
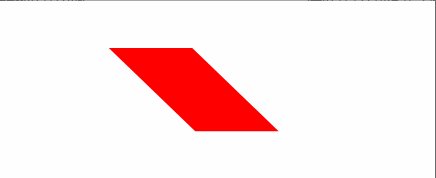
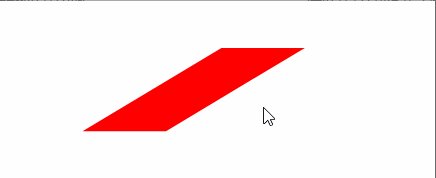
- skewX(45deg)rotate(45deg)
- 长边和短边并不是固定的,而是交替的

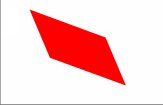
- rotate(45deg)skewX(45deg)
- 长边和短边固定了

- 说明对于多个连写的 transform 属性来说,顺序很重要
- 实际执行过程是两个作用属性的矩阵相乘的结果再去作用于元素
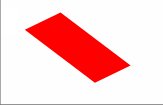
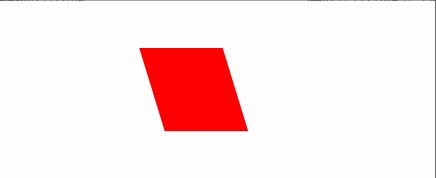
三、rotate 和 scale
- 这俩个的作用顺序并没有关系,因为 scale 的矩阵的线性放大的

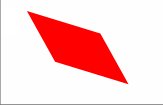
四、skew 和 scale
- 这俩个的作用顺序并没有关系,会突然变得巨大是因为 x 轴的倾斜问题

五、总结
- 所以 rotate 和 skew 一起用的时候,要特别注意顺序,一般是 rotate 在前 skew 在后,这样会比较符合我们的一般思维