首先我们可以先看下 vue2.0 的官方文档:
https://cn.vuejs.org/v2/api/
一、首先是父组件传给子组件
新建一个 startVue_1 组件
1
2
3
4
5
6
7
8
9
10
11
12
| var startVue_1 = new Vue({
el:'#container-1',
data:{
g3:'3'
},
components: {
'lchild':{
props:['papa'],
template:"<input class = 'input' v-model='papa' type='text' placeholder='我局部子组件'></input>"
}
},
});
|
在标签处要绑定需要传的值的名字
1
2
3
| <div class = 'container' id='container-1'>
<lchild :papa='g3'></lchild>
</div>
|
这样 lchild 这个组件就接收到了名为’papa‘的从父组件传过来的值,并绑定;
二、子组件传给父组件
修改一下代码:
vue2.0 严禁子组件直接修改父组件的值,这里通过 emit 事件的方式传值通知父组件值修改
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
| var startVue_1 = new Vue({
el:'#container-1',
data:{
g3:'3'
},
components: {
'my-component': board,
'lchild':{
props:['papa'],
data:function(){
return {
g6:'6'
}
},
template:"<input class = 'input' v-model='g6' @blur='backData' placeholder='我局部子组件'></input>",
methods: {
backData:function(){
// 派发事件 back,在父组件处接收
this.$emit('back',this.g6)
}
}
}
},
methods:{
// 接收到back事件执行setD
setD:function(e){
this.g3 = e
}
}
});
|
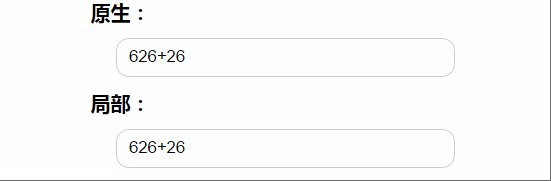
然后在父组件处监听事件:
1
2
3
| <input v-model='g3' placeholder='我是直接写出来的' class = 'input'>
<lchild @back='setD'></lchild>
|
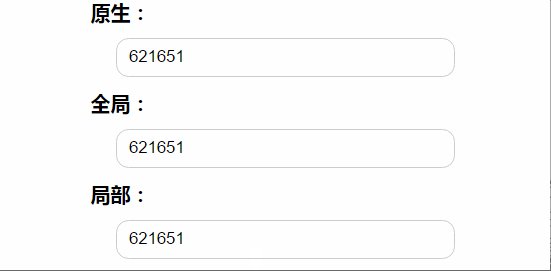
执行,结果正常:

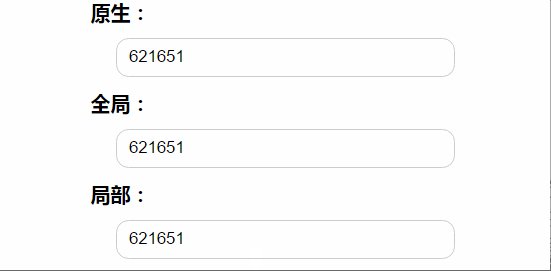
三、子组件与子组件之间的通讯
这里只是简单地结合一二,把值传给父组件,再把值传给另外一个子组件
1
2
3
4
| Vue.component('gchild',{
template:"<div class = 'inputItem'><h4>全局:</h4><input class = 'input' type='text' v-model='data' placeholder='我全局子组件'></input></div>",
props:['data']
})
|
在标签处绑定:
1
| <gchild :data='g3'></gchild>
|

四、两个不同实例的传值
其实这个最简单,和普通的对象传值一样,直接拿到
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| var startVue_1 = new Vue({
el:'#container-1',
data:{
g3:'3'
}
})
var startVue_2 = new Vue({
el:'#container-2',
data:{
// 这样就拿到了startVue_1的g3的值
g2:startVue_1.$data.g3
}
})
|