首先我们用 vue-cli 搭建一个 vue 开发的脚手架,删除它的原来的代码,开始写自己的代码,实现最简单的 router 功能:
一,开始
1 2 3 4 5 6 7 8 9 10 11 <template> <div id = "movie"> I'm moive! </div> </template> <script> export default {}; </script> <style> </style>
看入口文件 main.js,可以看到:import router from './router';
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 import Vue from 'vue'; import Router from 'vue-router'; import post from '../components/post/post'; import movie from '../components/movie/movie'; import music from '../components/music/music'; // 记住用之前要先注册 Vue.use(Router); export default new Router({ routes: [ { path: '/post', component: post }, { path: '/movie', component: movie }, { path: '/music', component: music } ] });
再来写我们的 app.vue 文件(to 和 path 是一一对应的):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template> <div id="container"> <div class="header"> <div class="tab-item"> <router-link to="/post">日志</router-link> </div> <div class="tab-item"> <router-link to="/movie">电影</router-link> </div> <div class="tab-item"> <router-link to="/music">音乐</router-link> </div> </div> <router-view></router-view> </div> </template>
记住我们的这个模板文件是挂载在 id=app 的 div 中的,所以在 index.html 中要有
,
然后保存,就可以看到:
二、动态路由匹配
1 2 3 4 5 6 7 Vue.use(Router); export default new Router({ routes: [ { path: '/user/:id', component: post } ] });
修改 app.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 <template> <div id="container"> <div class="header"> <div class="tab-item"> <router-link to="/user/post">日志</router-link> </div> <div class="tab-item"> <router-link to="/user/movie">电影</router-link> </div> <div class="tab-item"> <router-link to="/user/music">音乐</router-link> </div> </div> <router-view></router-view> </div> </template>
修改 post.vue
1 2 3 4 5 6 7 8 <template> <div id = "post"> I'm {{ $route.params.id }}! </div> </template> <script> export default {}; </script>
看下效果:
http://router.vuejs.org/zh-cn/api/route-object.html
三、嵌套路由
1 2 3 4 5 6 7 8 9 10 <template> <div id="container"> <div class="header"> <div class="tab-item"> <router-link to="/user">日志</router-link> </div> <router-view></router-view> </div> </div> </template>
再改写 post.vue
1 2 3 4 5 6 7 <template> <div id = "post"> <router-link to="/user/music">音乐</router-link> <router-link to="/user/movie">电影</router-link> <router-view></router-view> </div> </template>
再把 movie.vue 和 music.vue,改写成如下形式
1 2 3 4 5 <template> <div id = "movie"> I'm Movie! </div> </template>
最后改 router/index.js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 Vue.use(Router); export default new Router({ routes: [ { path: '/user', component: post, children: [ { path: '/user/movie', component: movie }, { path: '/user/music', component: music } ] } ] });
看结果,这就实现了最简单的嵌套路由:
四、router.push() post.vue
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 <template> <div id = "post"> <router-link to="/user/foo/music">音乐</router-link> <router-link to="/user/foo/movie">电影</router-link> <div class = "button"> <button @click="goMusic">音乐</button> <button @click="goMovie">电影</button> </div> <router-view></router-view> </div> </template> <script> export default { methods: { goMusic(){ this.$router.push('/user/foo/music'); }, goMovie(){ this.$router.push('/user/foo/movie'); } } }; </script>
看结果和直接点击是一样的:
五、路由的命名和参数传递
先把 app.vue 修改:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 <template> <div id="container"> <div class="header"> <div class="tab-item"> // 注意:,这里需要绑定 <router-link :to="{ name: 'post' }">日志</router-link> </div> <div class="tab-item"> <router-link :to="{ name: 'movie' }">电影</router-link> </div> <div class="tab-item"> //传递两个自定义参数 <router-link :to="{ name: 'music', params: { id: 123, dataId:456} }">音乐</router-link> </div> </div> <router-view></router-view> </div> </template>
在修改接收参数的 music.vue:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 <template> <div id="music"> I'm Music! // 可以直接接收 <span>传递参数id: {{$route.params.id }}</span> <button @click="showData">调用参数</button> <span>接收参数:{{dataId}}</span> </div> </template> <script> export default { data() { return { dataId: '' } }, methods: { // 也可以在这里接收后,赋值 showData() { let dataId = this.$route.params.dataId; this.dataId = dataId; } } }; </script>
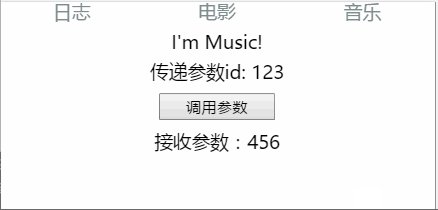
最后看一下结果:
这样,我们就对 vue-router 进行了一个最简单的了解,以及最简单的应用